| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- mysql #mysql workbench #워크벤치 #스프링 게시판
- 홀로렌즈 # 홀로렌즈 미러링
- Spring #Springboot #Springsecurity #스프링 #스프링 시큐리티 #인증 #인가
- 인텔리제이 #인텔리제이단축키
- 토익 #해커스토익 #매일RC #매일LC
- 매일 토익 LC #매일 토익 RC
- 토익 #해커스토익 #해커스토익
- 토익 #TOEIC #해커스토익 #매일토익RC풀기 #매일토익LC풀기
- 토이프로젝트 #폴리텍 #폴리텍창업대회
- 블렌더 #시민강좌 #진주시 시민강좌
- 스프링 #스프링부트 #스프링부트 게시판 #게시판 #게시판 만들기 #인텔리제이 #maria db #mysql workbench
- 인텔리제이 #marid db
- 시민강좌 #STS4 #DBeaver #자바 #자바스프링 #스프링게시판만들기 #
- 스프링게시판만들기 #자바 #STS4 #DBeaver
- 토익매일하기
- maria db 환경변수 # 스프링 게시판
- Maria db #Maria db 설치 #Maria db 다운
- node.js #Vue3 #Vite #Tailwind #
- Spring #Springboot #Spring게시판 #게시판 삭제 #인텔리제이
- 폴리텍 #벤처창업경진대회 #폴리텍리그
- 토이프로젝트 #사과는 애플 #애플은 사과
- 스프링 #스프링 부트 #스프링 부트 게시판 #게시판 #게시판 만들기 #인텔리제이 #maria db #mysql workbench
- 정보처리기사 #정보처리기사기출 #2023정보처리기사
- 토익 #해커스토익 #매일LC5문제 #매일RC
- 토이프로젝트 #사과는애플
- 스프링 #스프링부트 # Spring #Springboot #Spring framework #Java #자바 스프링 #자바
- Hololens2
- 시민강좌 #spring # 자바스프링 #게시판만들기
- 스프링 #스프링부트 #스프링부트 게시판 #게시판 #게시판 만들기
- 블렌더 찍먹
- Today
- Total
홍태
Vue3 + Vite 를 이용한 음식 카드 만들기 본문
Vue3 를 안까신분들은 설치 및 node.js부터 깔아주세요 !

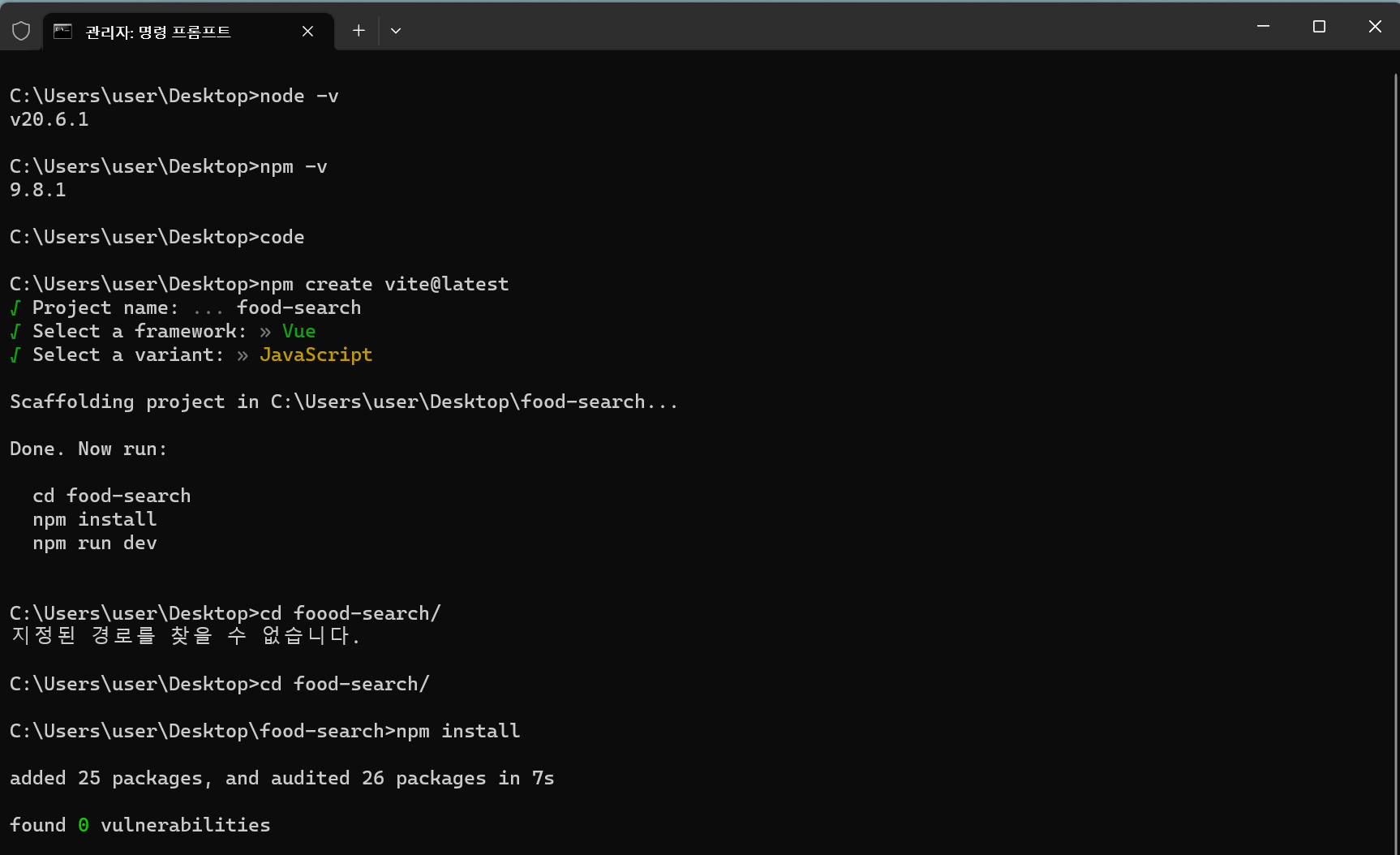
1. cmd창을 열어 node 및 npm 버전 확인을 합니다
2.code 을 치면 vs코드가 실행되는데 여기까지가 기본 세팅
3.npm create vite@latest < 치고 프로젝트 명 설정 ->Vue 선택 -> JavaScript 선택 하고 기다려줍니다
4.그다음 food-search/를 쳐서 food파일에서 npm install 을 쳐서 받아줍니다
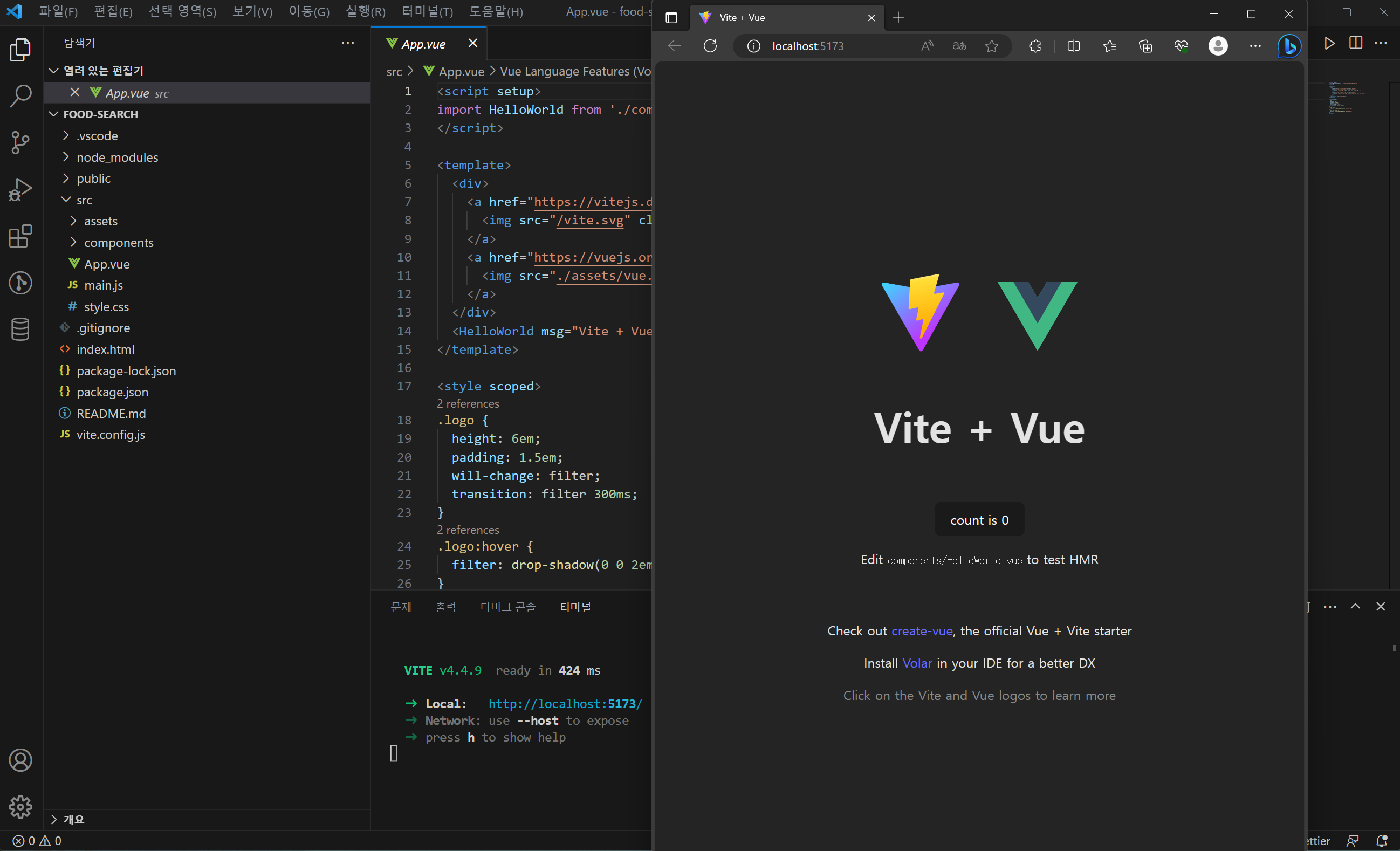
5.vs코드에서 파일열기로 food-search파일을 열고 새 터미널에서
npm run dev로 실행시키면 아래와 같은 화면이 뜹니다

그다음Tailwind Css를 사용할 건데
Tailwind 란?
utility-first'라는 목적 하에 만들어진 CSS 프레임워크
별도의 CSS 파일이나 style 태그를 사용하지 않고 HTML의 class 속성에 입력되는 내용에
따라 스타일링이 적용되기 때문에 굉장히 간단하고 직관적으로 코드를 작성 가능
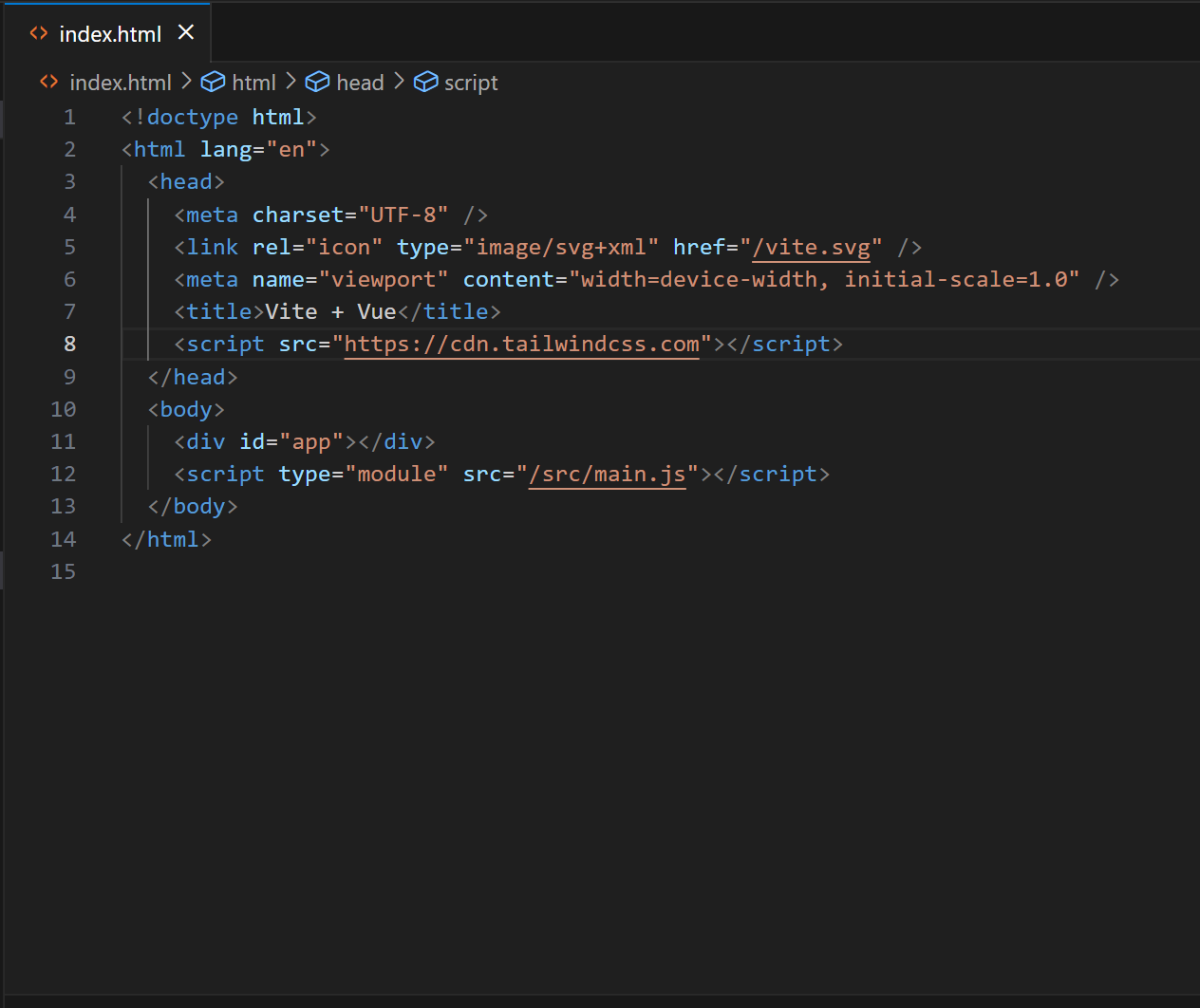
tailwind cdn 치고 들어가서 주소를 아래 같이 넣습니다.

테일윈드 주소를 복사해서 붙이면 이런화면이 뜹니다

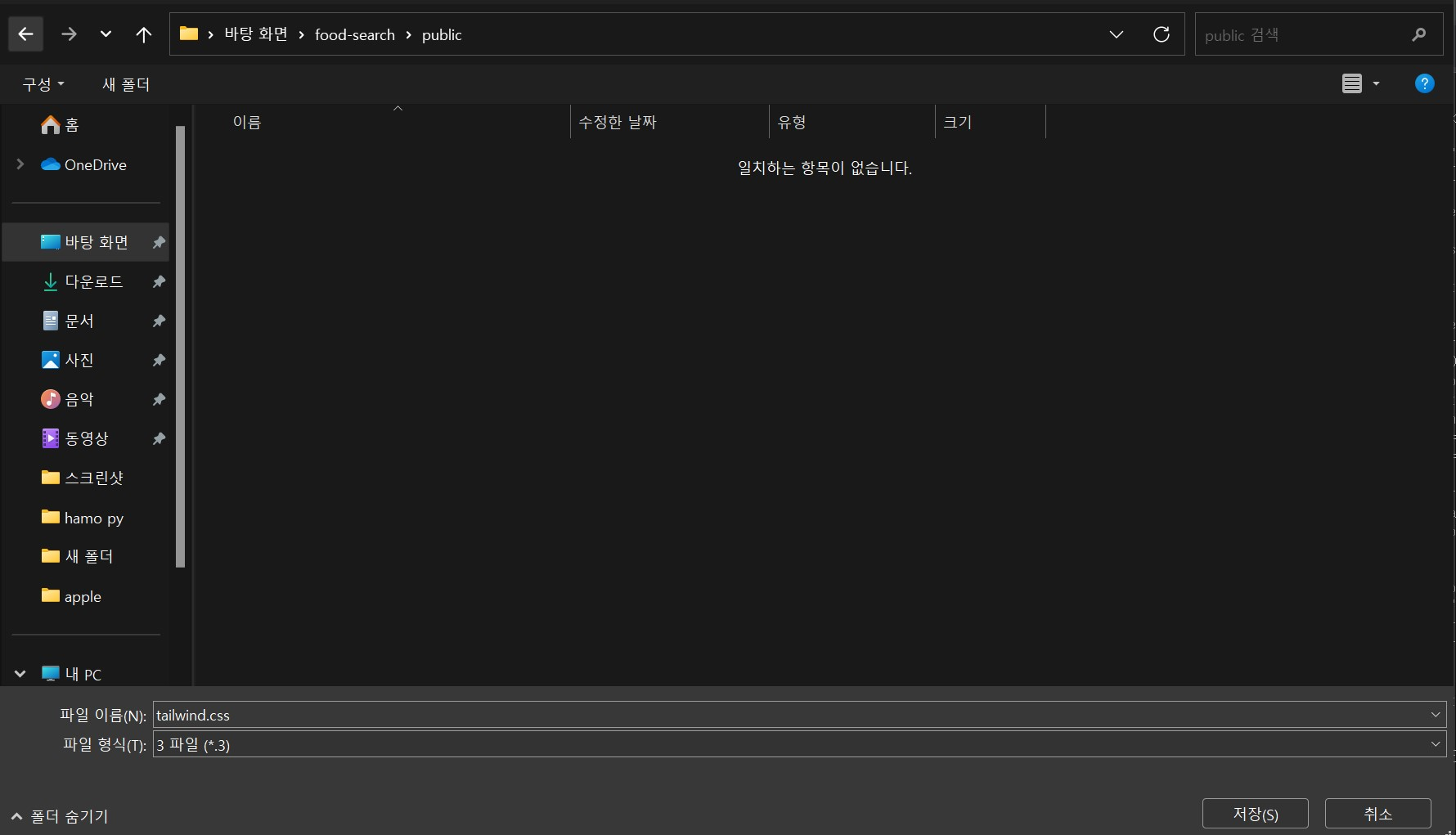
저장해서 아까 만든 food파일의 public 에 tailwind.css로 이름을 변경해서 넣은 후

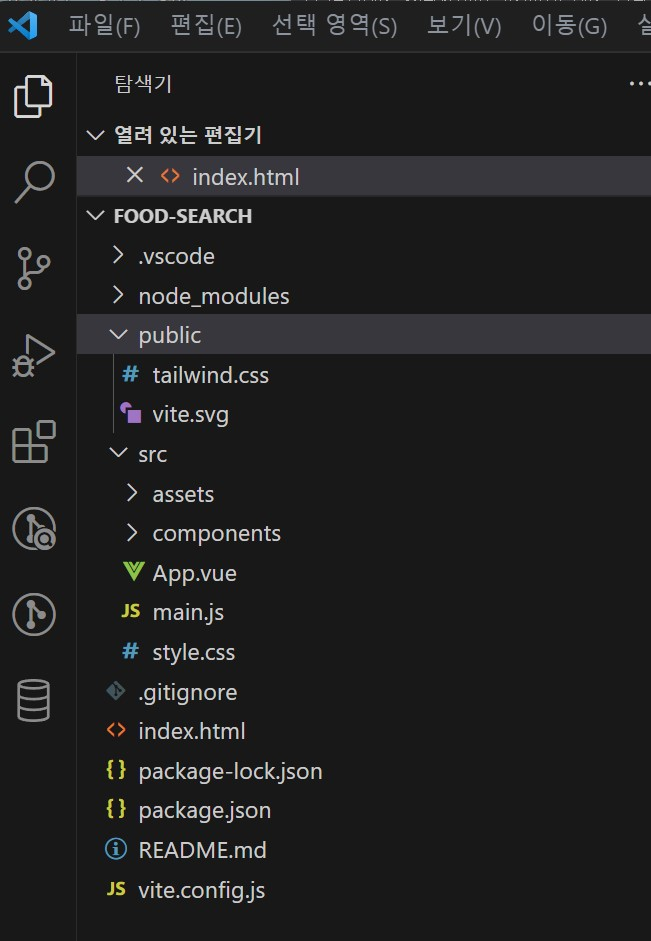
vs코드로 와서 확인해보면 생긴것을 알수 있습니다.

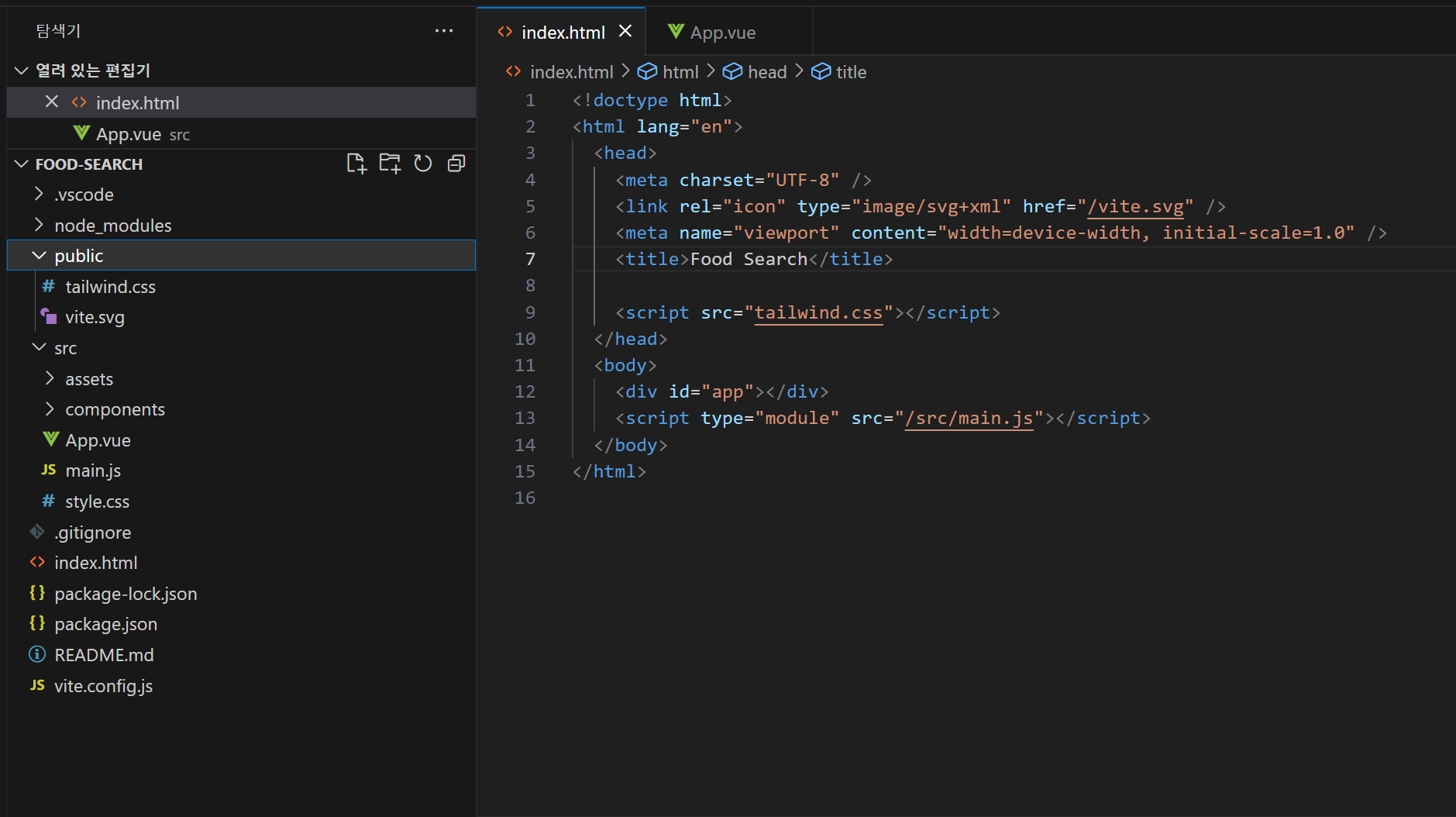
script 부분을 수정해줍니다.

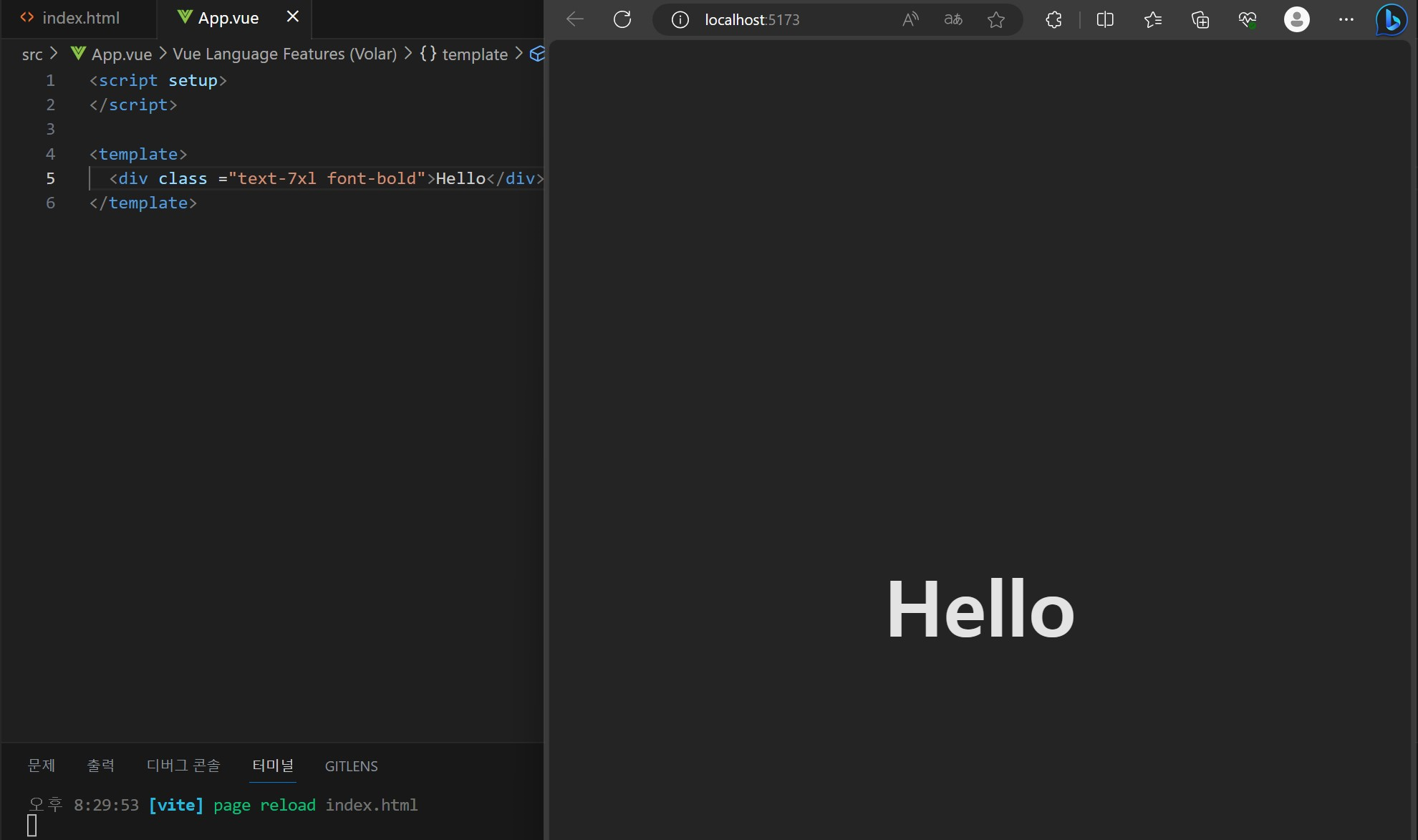
그리고 바꾼css가 잘 적용되는지 보기위해 App.vue 를 새로 작성하고 실행해보니 잘나옵니다.

다음은 음식API를 받아와서 만들어볼려고 합니다.
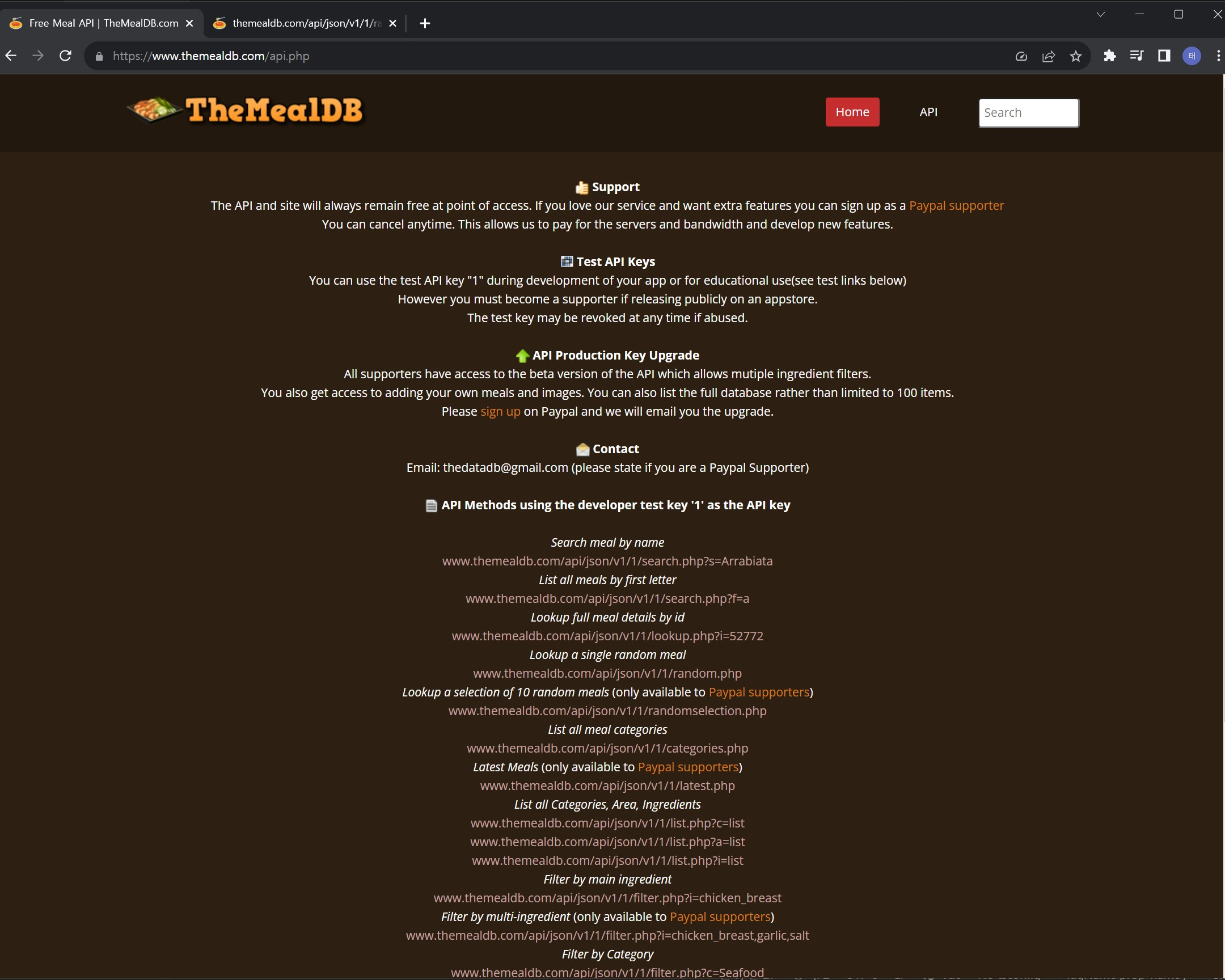
https://www.themealdb.com/ 를 쳐서 접속해주면

이런 화면이 나옵니다 여기서 원하는 api를 복사하여
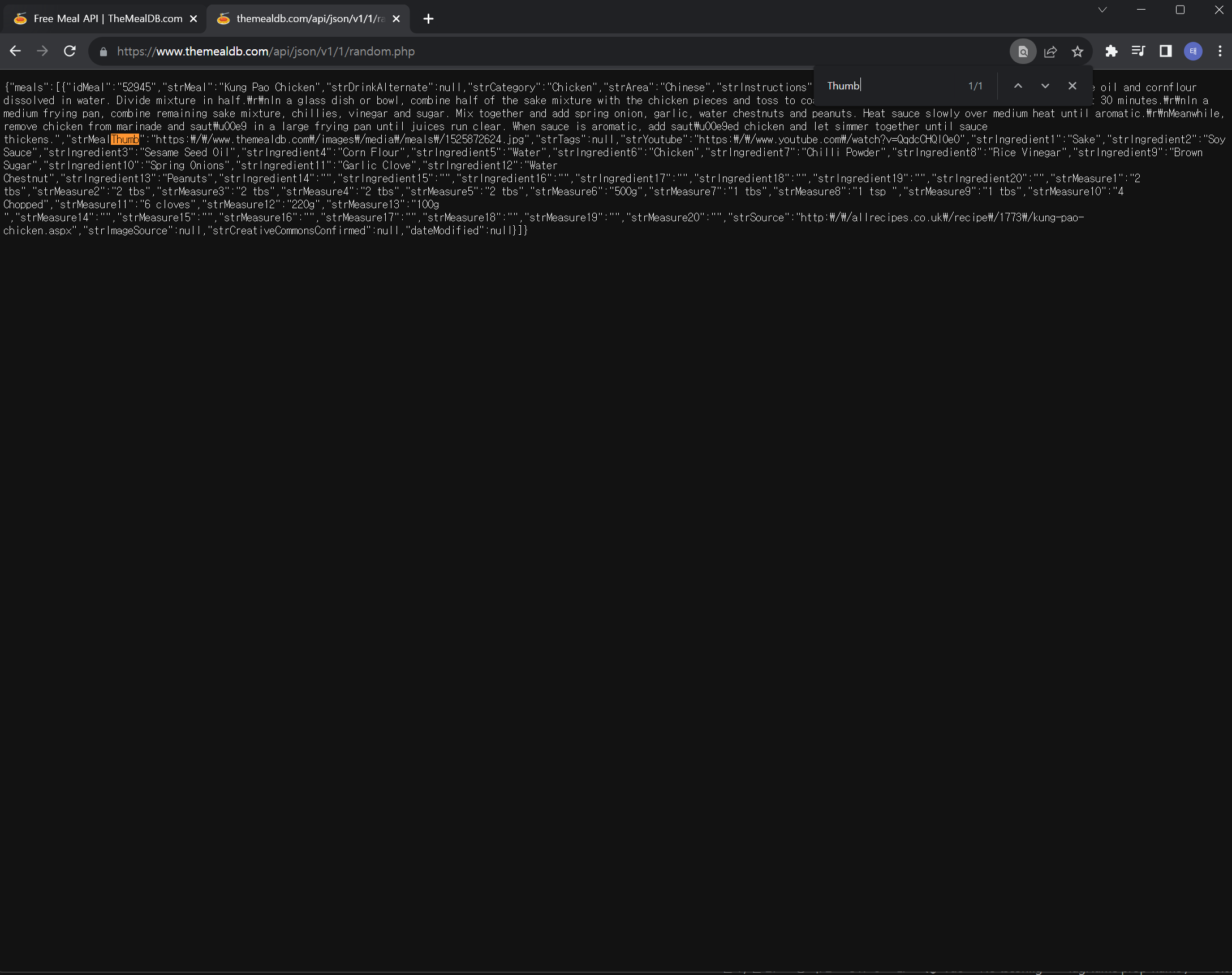
새 주소 창에서 열면 이렇게 나오는데


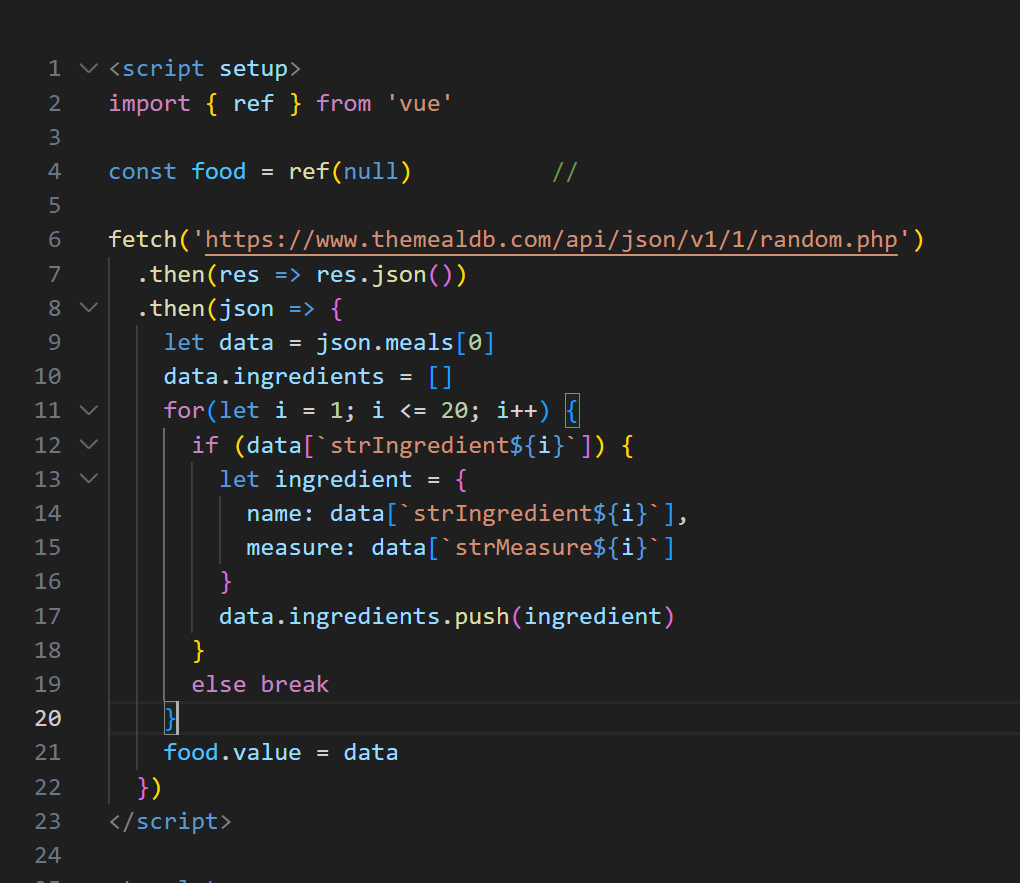
const food 로 value값을 설정해주고
fetch부분은 원하는 api를 설정
json으로 파일을 받아 data의 가져온meals의 값을 0으로 설정하고 data의 if값이 있으면
하나의 오브젝트로 값을 받아오고 없으면 빠져나갑니다

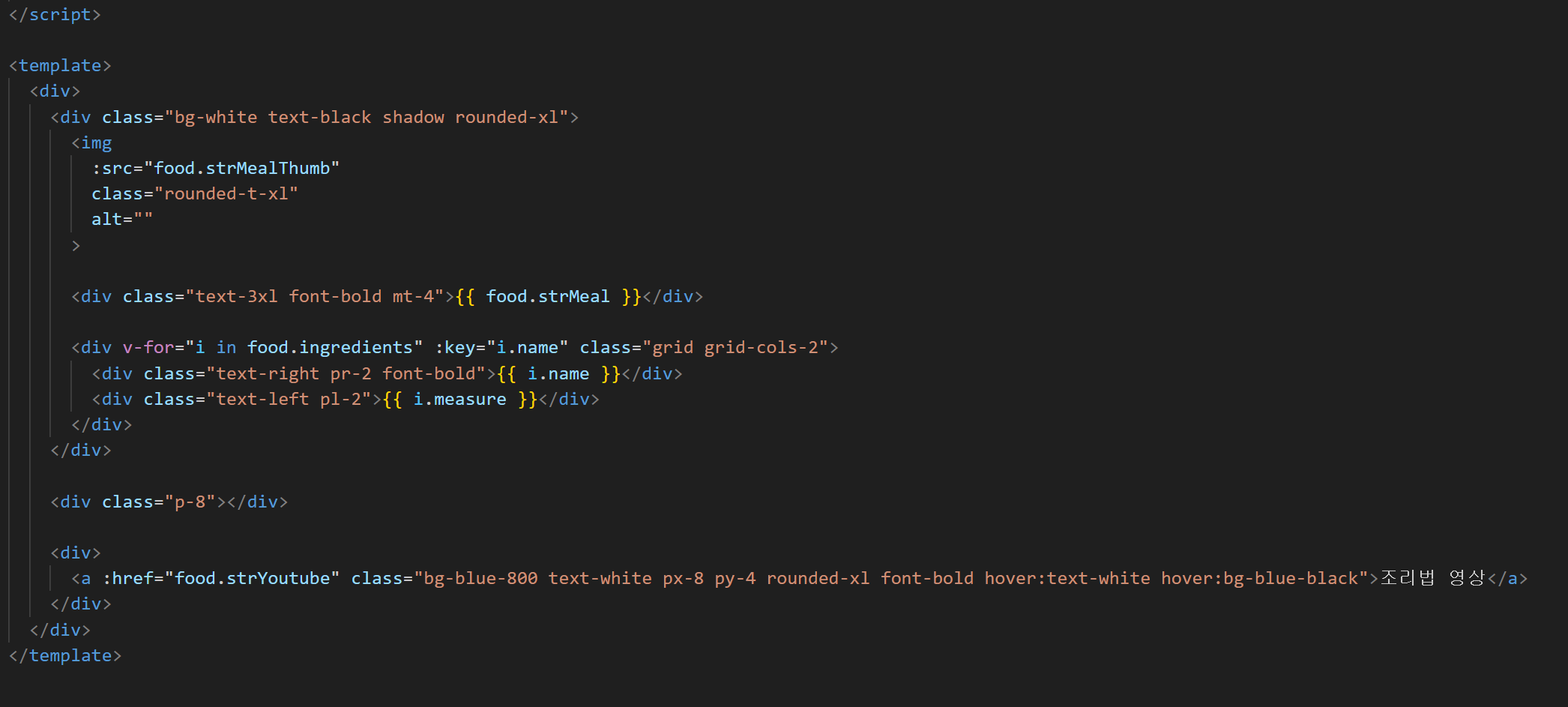
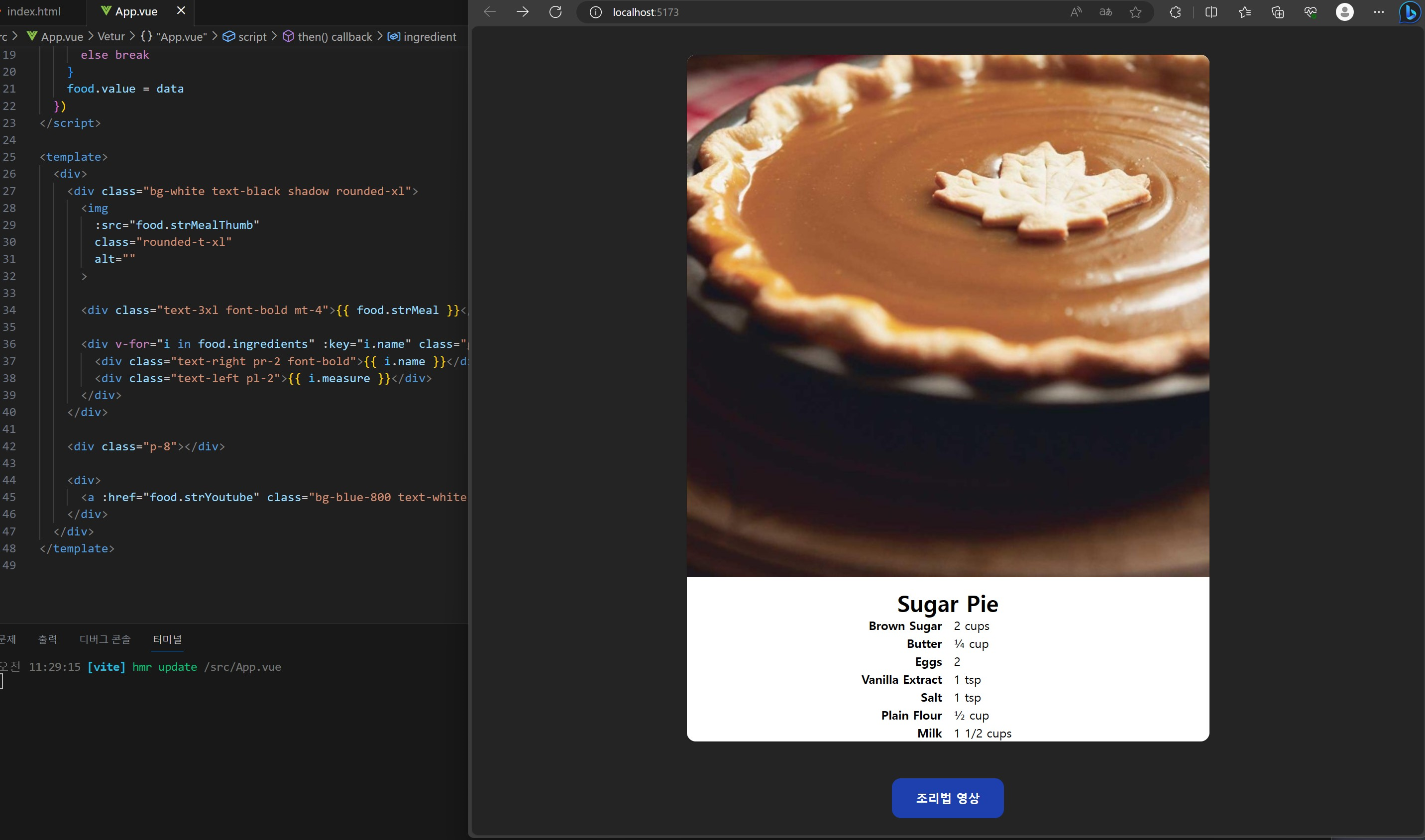
다음과 같이 작성해주고 실행 시키면

이렇게 나옵니다.
